Blog Posts

Optimizing Images with Next.JS & Vercel
Providing a simple demo of a Next.js site optimizing images that can be followed along. It also includes a deep dive into how these images are being optimized.

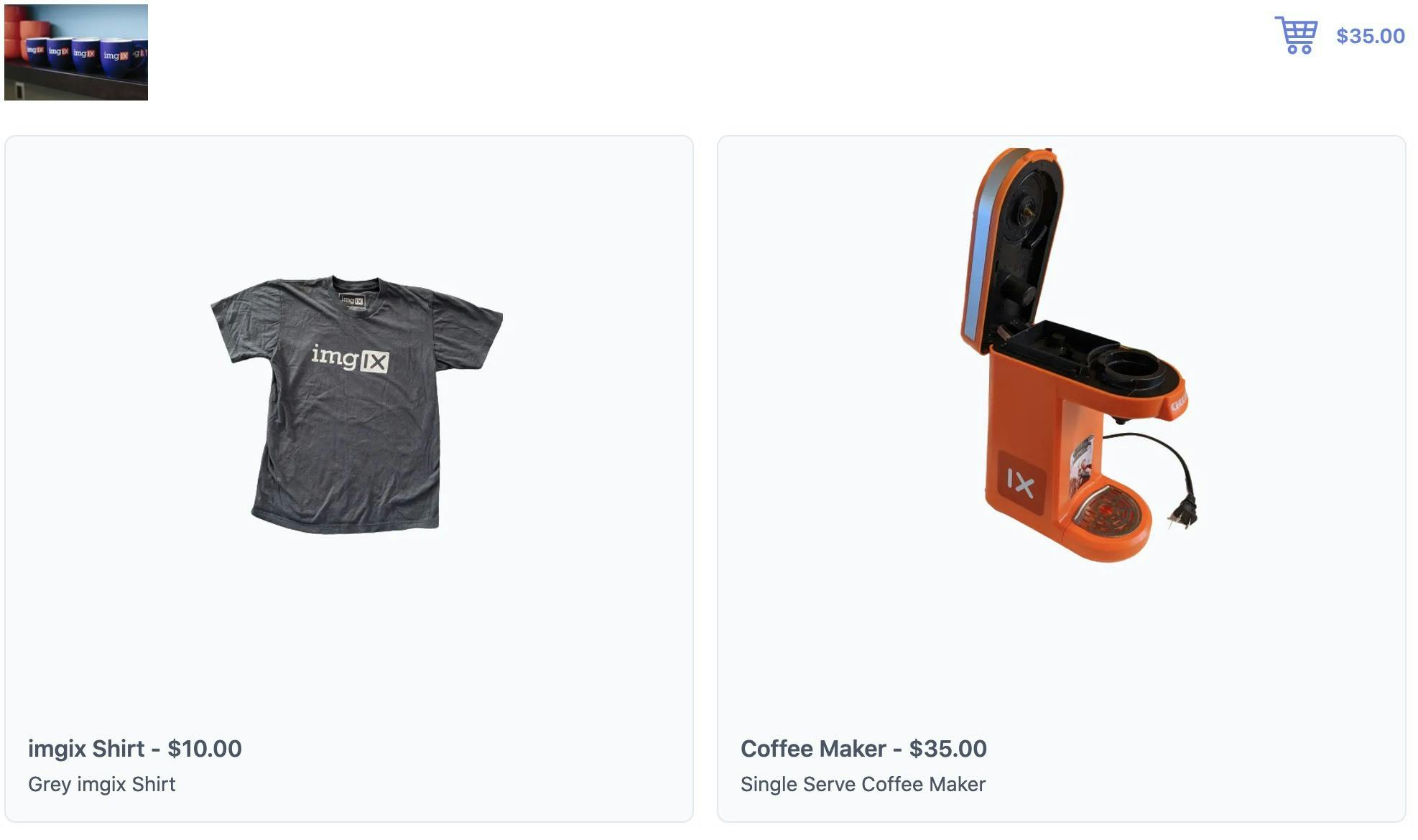
Creating a Headless eComm Site with Prismic, imgix, Nuxt, & Snipcart
It's important to be able to create a Headless commerce website that is both performant and easy to use. I have created a quick simple demo with performant responsive images from imgix that uses an extremely easy UI from Prismic.

Beginner (or Refresher) Info on Responsive Images
Still run into issues with Responsive Images? Sure, you can use css to make the image visually display as you want, but if you're not serving the right size image over the network this is going to result in slow website, lower SEO score, and bad user experience.

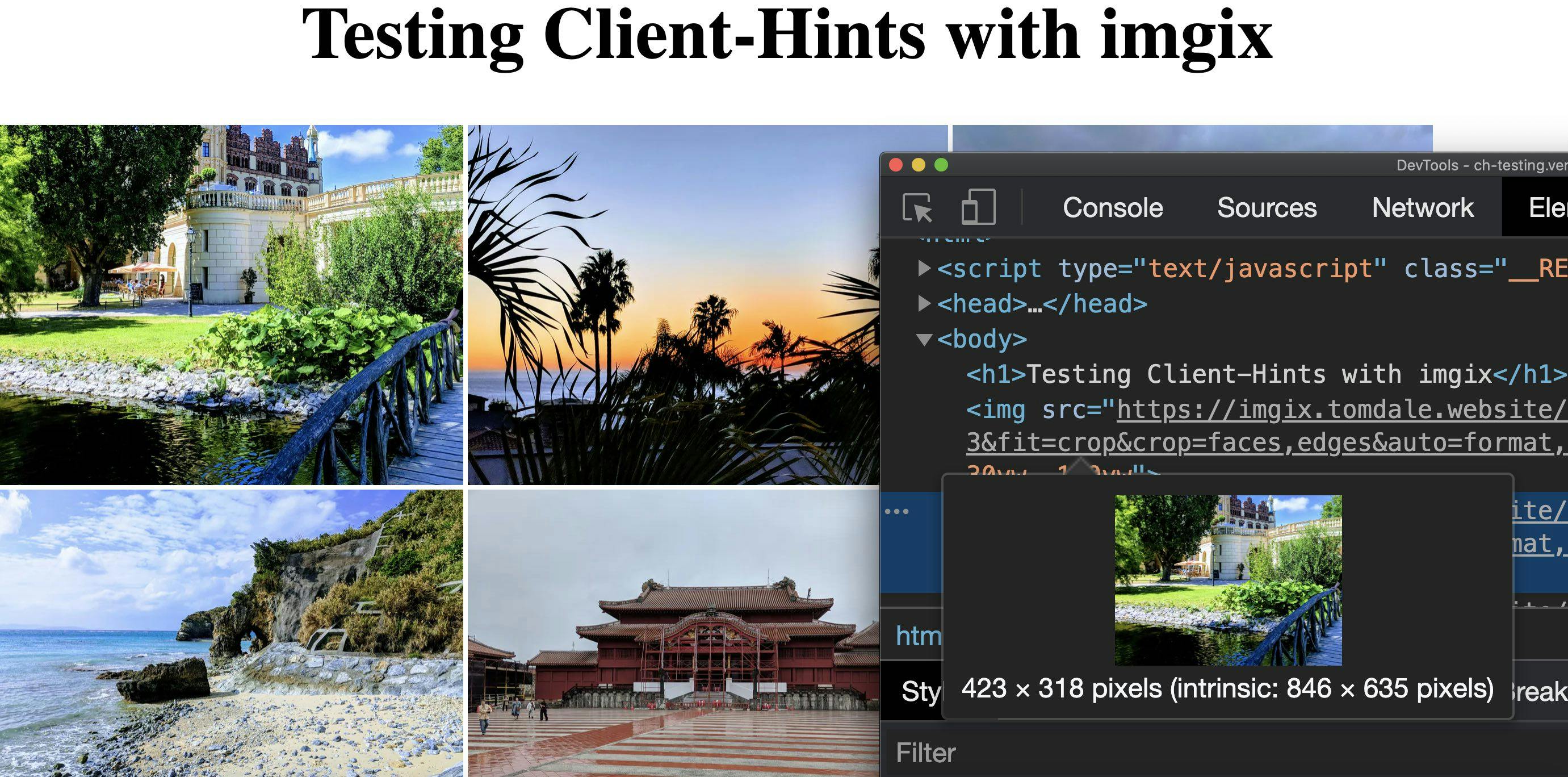
Client Hints is Back! Deploy with imgix & Vercel
After a 3 year hiatus for Client Hints, you can now safely use Client Hints to generate responsive images. This article shows an example for deploying images using Client Hints with imgix in Vercel.

How HTTP/2 Can Speed Up Your Site
HTTP/2 is a new version of the HTTP protocol that reduces the number of connections needed to load all the content on each page. HTTP/2 will make a single network connection to request all of your images at once.